
「ピクトグラム」という言葉を耳にしたことはありますか?おそらく、ピクトグラムという言葉よりも実物を目にしたことがある方が圧倒的に多いはず。そんなピクトグラムの正体とは…トイレのマークや非常口のマークなど、公共の施設等でよく使われる視覚的に意味を伝えるシンプルな絵記号です。
このピクトグラムは、日常生活で目にする機会が多いものの、概要を理解している人はまだまだ少なくいのが現状です。特に最近ではホームページにも活用されることが増えており、ピクトグラムの適切な活用方法を理解することで、ホームページを見やすく魅力的なデザインにできたり、結果的に集客などのコンバージョンにつながったりすることもあります。
本記事では、ピクトグラムの基礎知識・概要や活用するメリット・デメリット、ホームページの活用例などについて解説していきます。
「ピクトグラム」は、一般に「絵文字」・「絵単語」などと呼ばれ、言葉を使わなくても情報を伝えられる視覚記号のことです。シンプルで直感的に表現できるピクトグラムは、公共交通機関や公共施設、観光施設等の案内表示でよく利用されており、身近なところで言えば、先ほど出てきた「トイレ」や「非常口」などを示すために使われているピクトグラムは目にする機会が多いのではないかと思います。
ピクトグラムは、「言語を使わなくても、見ただけで誰でも理解ができる」というのが最大の特徴かつメリット。特定の言語に縛られることなく言語を超えて理解してもらえるので、その国の言語が分からない外国人観光客や、細かい文字が見えにくい人にも、子どもにもお年寄りにも直感的に情報を伝えることができます。
また、意味を直感的に伝えやすくするため、原則として色は単色、図柄も単純化したものが用いられています。シンプルなデザインながらも特徴があり、例えば「赤」を利用して「注意・警告・危険」を促すなど、色によって何を訴えたいのか判断することができます。このようにピクトグラムは、デザインの視認性や情報の抽象化が工夫されており、誰も共通した認識を持てる記号なのです。

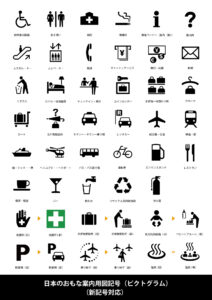
よく目にする身近なピクトグラムには以下のようなものがあります。
・トイレの男女の人の形が隣り合わせになっているマーク(トイレ)
・タバコのマーク(喫煙所)
・ゴミを捨てているマーク(くず入れ)
・Pのマーク(駐車場)
・人が走っているマーク(非常口)
・ナイフとフォークが隣合わせのマーク(レストラン)
・バッグと鍵のマーク(コインロッカー)
上記以外にも多くのピクトグラムを日常生活の中で目にしていると思います。
前項にてピクトグラムの一部の画像をご紹介しました。一見するといわゆる「アイコン」と一緒なのでは?と思った方もいらっしゃるでしょう。では実際、「ピクトグラム」と「アイコン」はどう違うのでしょうか?以下にまとめてみました。
なお、ピクトグラムもアイコンも、言語を使用することなく、記号などを用いて視覚的に表現するという共通点があります。それを前提に2つの違いを見ていきましょう!
・単色もしくは2色
・図柄は非常にシンプル
・宿泊施設や交通機関、観光施設などの公共の場で使用される
・2色以上のカラフルなものが多い
・装飾をした特徴的な図柄
・ホームページや企業ロゴ、スマホやPC画面で使用される
上記でそれぞれまとめてみましたが、改めてお伝えすると、ピクトグラムとアイコンの違いは、色や装飾・使用される場面が異なるということです。
ピクトグラムは、直感的に見て分かるよう視覚的な伝わりやすさを重視するため、単色でも伝わる余計な装飾がないデザインが特徴です。反対にアイコンは、必ずしも単色(2色)で作成したり、装飾においても無駄を省いたりしなければならないといったことはなく、簡単な図柄で表されています。
また、使用される場面について言えば、ピクトグラムが主に宿泊施設や交通機関、観光施設などの公共の場で使用されるのに対し、アイコンはホームページや企業ロゴ、PCやスマートフォンの画面などで使われることが多いです。
例えば、カメラのアイコン(写真・動画の撮影)や受話器のアイコン(電話)、時計のアイコン(時計)、手紙のアイコン(メール)といったように、スマートフォンのアイコンの中には、一目で機能が分かるようなアイコンがあります。しかし、一方でChromeやSafari、写真フォルダ、アプリストアなどのアイコンは、“初めて見た時に何を示すのか分からない”ものもあります。アイコンはあるものを簡単な図柄(絵柄)で表現していますが、“見ただけで誰でも理解ができる”という点では事足りない場合があります。
つまり、おおまかな意味では、ピクトグラムはアイコンにすることができるものの、アイコンは必ずしもピクトグラムにはならないという関係性であると言えるでしょう。
ここからは、ピクトグラムを活用するメリット・デメリットについてまとめていきます。あくまで「Webサイト(ホームページ)」で活用することのメリットに絞ってご紹介します。メリット・デメリットそれぞれを理解したうえで、ピクトグラムをうまく活用できるようより理解を深めていきましょう。
まずはピクトグラムの大きな3つのメリットをご紹介します。
ピクトグラムは、言語を使わずとも、必要なイメージや情報が伝わるというメリットがあります。オリンピックや日常生活でピクトグラムが使われているように、国籍や年齢を問わず、誰もがピクトグラムをひと目見ただけで「これが何を意味するのか」をパッと理解することができます。
特に、Webサイトやホームページにおいてもピクトグラムは有効だとされています。というのも、パソコンやスマートフォンの画面で閲覧するサイト・ホームページは、印刷物に比べると情報をたくさん詰め込むのに向いていません。そのため、伝える情報量を絞る必要がありますが、そうしたときにピクトグラムと簡潔な文章をうまく組み合わせることで、受け手であるユーザーに、簡単に素早く理解してもらうことができるのです。
文字ばかりで読む気になれない、文字だけだと理解しにくい、というときもピクトグラムを活用すれば情報が伝わりやすいうえ、ページの離脱率低下にもつながるかもしれません。
直感的に必要な情報を伝えられるというピクトグラムのメリットは、企業イメージを伝えるうえでも大活躍!企業のホームページやロゴにピクトグラムを活用すれば、企業のイメージとして使用することができます。
ピクトグラムを見ただけで、受け手に対してどのような企業であるかを伝えたり、企業のブランディングができたりするということです。その結果、企業イメージアップや集客効果など、サイトのコンバージョン率も高まる可能性があります。
いろんなサイトやホームページを訪問されたことがある方なら、一度はご覧になったことがあると思いますが、検索窓に「虫眼鏡🔍」、問い合わせフォームへのリンクに「封筒」、次のページに移動する「矢印(→)」、ページの上部へ戻る「△」などのピクトグラムが配置されていますよね。
どれも、「ひと目で意味がわかる(視認性)」、「言語が分からない人でも意味が理解できる(情報伝達力)」に優れています。このように、ひと目見て素早く情報が理解できるピクトグラムがあると、サイトを閲覧するユーザーの大きな助けとなり、ユーザビリティの向上につながります。それが結果的にサイトの滞在時間やコンバージョン率アップにつながるでしょう。
ピクトグラムはうまく活用すれば、誰もが便利だと感じるものですが、ひとつ大きなデメリット(課題)と言えるのが、“文化の違いによる表現方法をどうクリアするか”という点です。
ここまで説明してきたように、ピクトグラムは「言語が分からない場合もピクトグラムのデザインを見て意味が理解できる」というメリットがありましたね。
しかし、そのデザイン(絵)を見た時、絵柄によっては様々な解釈ができてしまうという懸念があります。というのも、世界各国で言語が違うように、それぞれ文化も異なるからです。例えば、フォークとナイフが描かれたピクトグラムを見た場合、おそらく多くの国の方が「レストラン」や「飲食店」を想像するでしょう。しかし、食事でフォークとナイフを使うことのない文化の国の方たちからしてみれば、それがレストランを示すという理解は難しいはずです。このように、世界に目を向けてみれば、“文化の違いにより、解釈や理解が異なる”という点があることを知っておく必要があります。
実際Web制作やホームページ制作において、どんな場面で、どんな用途でピクトグラムが活用されているのかを見ていきましょう。具体的なイメージをぜひ膨らませてみてください。
Webサイトやホームページでは、アイコンとして活用されることが多いです。例えば、サイト内の検索リンクに「虫眼鏡」のピクトグラムを配置することで、ユーザーはそのリンク先が検索機能だということを予測しやすくなります。
また、特にPCに比べて小さい画面のスマートフォンは一度に表示出来る情報が限られてしまいます。そんなとき、リンクやフォームの送信ボタンなど、ユーザーがアクションを求める場所にピクトグラムを使うことで、ユーザビリティも格段に上がります。
また、文字情報量が多いときには特に、より内容を分かりやすく説明するためにもピクトグラムが用いられます。例えば、記事の中での疑問点を「クエスチョンマーク」で、解決方法を「電球マーク」で目立たせてみたり、まとめの項目では「クリップとノート」のような図柄のピクトグラムを配置したりと、「ここにこんな内容が書かれているよ!」とユーザーにパッと見て分かってもらえる・読みやすい工夫ができます。
そのため、ピクトグラムをうまく活用することで、要点だけ知りたいというユーザーにとっては、長い文章を端から端まで読む手間が省けるうえ、企業側からするとユーザーを素早く誘導でき、必要な情報を届けることができます。
例えば、コンテンツの中で写真や画像を使わず、ピクトグラムを使って挿絵的な感覚で活用される方法もよく目にします。より具体的に内容を表現することもできるので、見ているユーザーを飽きさせません。
ただ、シンプルがゆえに、無機質な印象を与えることもあるかもしれませんが、企業の雰囲気やサイトの統一感という面で見た時に、シンプルに表現できるピクトグラムの方が使いやすい場面もあります。ピクトグラムにも様々なデザインがあるので、伝えたい情報やサイトの雰囲気に合わせて選びましょう。
結論から申し上げると、ピクトグラムは自作できます!早速以下ではピクトグラムの作成方法をご紹介していきます。難しそうに感じられるかもしれませんが、ピクトグラムを作る手順自体は非常に簡単で、至ってシンプル!誰でも簡単に作ることができるので、ぜひ挑戦してみてください。
・伝えたい情報は何か?
→企業のホームページや場所など、使う場面に合わせて伝えたい情報を決めましょう。
・情報を視覚化するために、特徴的な記号などに置き換える
→パッと見て理解しやすいように、それを表すような記号に置き換えてみましょう。
・不要な要素を削る
→ピクトグラムはシンプルisベスト!不要な要素が多いとユーザーの記憶に残りにくいので、できる限りシンプルなデザインにしましょう。これだけで意味が伝わるというギリギリのラインまで不要な要素を削ってください。
ピクトグラムには統一感が必要です。特に同じサイト内で使用するならなおさら、サイズや色、テイストを統一して作成するよう心掛けましょう。同じページや同じサイト内で、大きさやテイストが異なるピクトグラムが混在していると、マイナスな印象を与えてしまう場合があるため注意が必要です。
四角の枠で囲むピクトグラムの場合、線の太さや角の形(角に丸みを持たせるかなど)も統一するようにしましょう。一般的には角が丸いと柔らかいイメージに仕上がります。1度に限らず今後もサイトの更新やページ・コンテンツの追加などの予定がある場合は特に、枠線の太さや角の形、角丸の半径などを具体的な数値で決めておくと作成もスムーズに進むでしょう。
普段何気なく見かけたり使ったりしているピクトグラム。ピクトグラムはシンプルな視覚記号のことであり、言葉を使わなくとも誰にでも必要な情報を伝えることができる便利なものです。
Webサイトやホームページにおいても、パッと見てすぐにユーザーに情報を伝えられるピクトグラムは、特にスマートフォンやタブレットなど画面の小さいデバイスでのサイト閲覧時に力を発揮します。また、ピクトグラムを適切に配置することで、サイトの「分かりやすさ」「使いやすさ」が高まり、結果的にサイトからの離脱を防ぎ、コンバージョンへ繋げる効果も期待できます。
自社で作成するのはもちろん、商用利用可能なサイトからダウンロードして使用する方法もあるので、ぜひうまくピクトグラムを活用して魅力的なWebサイト・ホームページ制作に活かしてくださいね。

SEO支援は1業界あたり1社までの先着順となります為、お断りさせていただく場合もございます。ご了承ください。
Web業界10年以上の知見を持って、無料にてご相談へ対応いたします。
情報収集目的でも歓迎です。お気軽にご連絡ください。


